Lovepop Scheduling Feature
A new occasion-based feature to schedule cards in advance and send them directly to your recipient. UX/UI design as well as all digital illustrations.
Defining the Problem
Setting the Scene with a Job Story
Kickoff
Met with PM, designers, lead engineer, and other stakeholders to determine project requirements for MVP as well as goals.
Feature Description: Scheduling a card for a future date allows customers to purchase multiple cards in one session and send directly to their recipients without having to worry about the card arriving too soon or too late. This feature allows users to select an occasion, holiday, or specific date as well as defining the relationship of the recipient.
Business Case: Increase Send a Surprise Completion Rate and AOV
Competitor Research
Some sites looked at: UrbanStems, ProFlowers, Sugarfina, Sincerely, Postable
Findings:
None guarantee an exact delivery date
Many default to delivery ASAP and scheduling is opt-in
Scheduling is often part of checkout flow
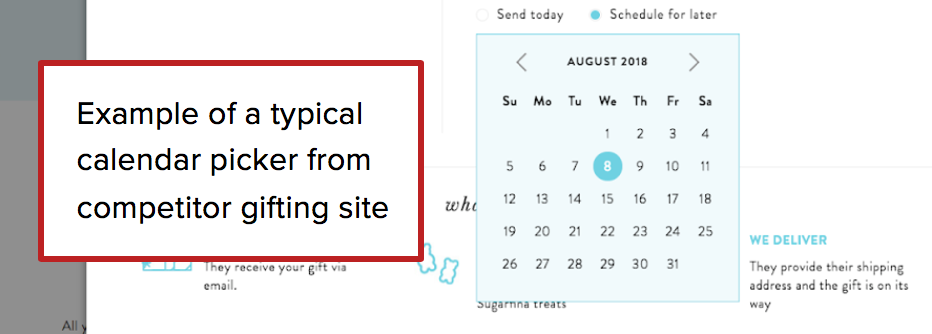
Scheduling is just a calendar
User Flow
Mapped out how the new feature would fit into the existing personalization flow
Wireframing & Prototyping (First Version)
First prototype created in Sketch / Invision
Requirements:
Flow would start from Product Page, needed a CTA
Needed a screen to show customers different occasions they could purchase cards for up front
Wanted to educate customers about all the occasions Lovepop cards can be sent for
Needed a ”Skip” option to jump straight to personalizing a card if a customer did not want to schedule it in advance
For holidays with set dates, calendars would auto populate a date
Testing (First Round)
Tested InVision prototype with users in office
Some findings:
Needed an introductory screen
“On of before” a date was too vague. People wanted a date range for delivery.
“No Rush” did not come across as skipping scheduling
People still wanted to be able to change the date on the calendar even if they picked a specific holiday as the occasion
Wireframes & Prototyping (Second Round)
Main changes:
Intro screen added to beginning of flow
“No Rush” replaced by “ASAP” for skipping scheduling
Date range reflected in calendar and could be changed for set holidays
Testing (Second Round)
Tested InVision prototype with different users in our office
Findings:
Intro screen helped with understanding of the feature a lot
“ASAP” was still confusing to people
Grouping of occasions seemed random
Calendar now functioned as people expected
Everyone was willing to fill out all form fields even though not all were required
Wireframing (Third Round)
Changes:
Groupings of Occasions vs Holidays
Only other option is “Skip” in order to bypass scheduling at the bottom of the screen